VR Tech Tokyo #1 前半戦
勉強会詳細
VR Teck Tokyoとは
- VR開発者向けのLT型勉強会コミュニティ
- 1人10分あたりのLTで今回は8テーマ発表
ドリコム紹介タイム
最近新しいサービス出したよ!
メンバー採用中だよ!
- 何かいいことあるとピザもらえるナイスな環境があるらしい
技術情報サイトも始めたよ!
LT
アジェンダ
- A-FRAMEでWebVR入門
- 1つのゲームをマルチモバイルVR(GearVR、CardBoard、Milbox Touch)向けに開発するTipsの紹介
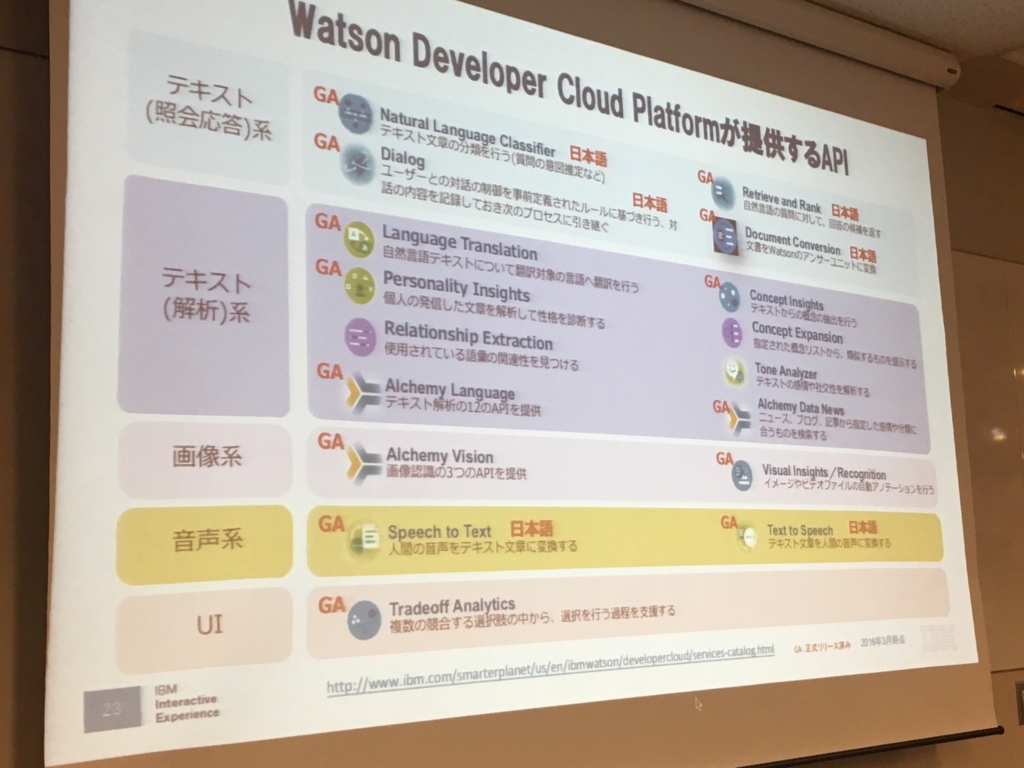
- IBM iXが関わるVR事例について
- 今流行りのVirtualDOMで高速かつスケーラブルなスマホWebVR開発を始めてみよう
1. A-FrameでWebVR入門
- @Sho315
- IBMで3年間SEした後インドで起業してITベンチャーやってた人
- 個人でVR/ARプロジェクトやってる!(Neet)
- ブログ:http://sekaikigyouka.com/?p=855
今まで作ったもの
- Webブラウザでグリグリ絵を描けるWebサービス
- 義眼対応してる
- 仮想空間チャット:Webブラウザでコミュニケーション取れるコンテンツ
- 複数VR端末で同一仮想空間にログインする君
今回の話
- A-FrameつかとWebサイト作るのと同じ感覚でWebVRサービス作れるよ!っていう話
A-Frameとは
何がいいの
- めっちゃ簡単に作れる!
- 超ハードル低い
- クロスプラットフォーム対応済み!
- レスポンシブなWebVRコンテンツがすぐ作れる
- Ocurasでも少し設定すれば動くようにできている
- 3GSとかだとプラグイン入れないといけないから面倒
困ることは?
- 現状は基本的な機能しかない
- ある程度凝ったものを作るにはjsの知識必須
- 日本語の情報が少ない
使えるようにするには?
- ライブラリを読み込むコードをhtmlファイルに1行追加するだけ!
- これコピペすればすぐ動くらしい
<a-scene> <a-sphere position="0 1.25 -1" radius="1.25" color="#EF2D5E"></a-sphere> <a-box position="-1 0.5 1" rotation="0 45 0" width="1" height="1" depth="1" color="#4CC3D9"></a-box> <a-cylinder position="1 0.75 1" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder> <a-plane rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane> <a-sky color="#ECECEC"></a-sky> </a-scene>
2. 1つのゲームをマルチモバイルVR(GearVR、CardBoard、Milbox Touch)向けに開発するTipsの紹介
- @WheetTweet
- VR/ARアプリ開発者
- 日本初?のUnity Certified Developer
代表作
- シューティングゲーム
- スパイダーマン風体感ゲーム
- 空間に写真浮かべるVR向けUI体験
- VR向けWebブラウザ体験
本日のお題:マルチモバイルVR
- ゲームを開発するときはなるべく広く対応させたい
選んだゴーグル
- GearVR:知名度ある
- CardBoard:対応端末が多い
- Milbox Touch:新しいから面白そう
何を作ったの?
- おばけが襲ってくるので、タッップで衝撃波を出して守るゲーム
- 背景やゲームの流れは、Survival Shooterというアセットを作って作った
- 詳細はブログで書く予定
Tips紹介
- 基本処理はサンプルアセットを活用
- GearVR:UnityVRアセット
- Cardboard:Cardboardアセット
- Milbox Touch:Cardboadアセット + millboxアセット
- 背景は黒くする(暗くする)
- MillBoxTouchにあわせて電極が目立たない背景色に変更
- タップ操作に限定仕様
- 今回選んだ3つはタップ操作があるのでそれで統一
- ユーザー定義変数でプロジェクトを管理
- Build Setting /Other Settings
- サンプルベースで開発するときはBreak Prefabを使う
- 困ったら初期設定のPrefabを再使用できる
今回のアプリの開発手順
まとめと感想
- 複数のVRゴーグルに対応させるTips紹介
- 複数対応すると制限事項が増える -制限事項がある方が良いゲームができるかも?
3. IBM iXが関わるVR事例について
- @VJ_TAKUMA
- 前職はテレビとか映像関係してた
- Geek
- 現在IBMのixに所属している
映像タイム
IBGMのシュッとした映像
- 実は今IBMはアプリにどっぷり
- 株の管理
- スポーツVR今後来ると思ってる
海外の車の映像達
- 潤沢なお金あればこんなのやりたい
- 車業界も自分の体験のようなものをバーチャルで体験してもらい、乗り手を増やすと言ったことをしている
- スポンサーはバーチャルショールームから入っていく
- 体験をデザインすることが大事なのではないかと思っている
- ARで車の中の修理する場所を見せる体験
- こういうのやりたいけどまだIBMできてない!
- でもソードアートオンラインやったやで!!
- Ocuras + leap motion + 足にセンサー
- 口元にマイクあって一緒に遊びながらすることができる
ソードアートオンライン開発中の画面・体験映像
- 手をあわせると世界の中に入れる
- リープモーションなので指曲げると指曲げられる、腕の動きも追える
- 手を見るということは大事なんだというのを感じた
- まだつなぎ目に難あり

IBM色々API提供しているらしい
4. 今流行りのVirtualDOMで高速かつスケーラブルなスマホWebVR開発を始めてみよう
- @m_mitsuhide
- 3年くらいWebエンジニアしてた
なぜ今WebのVRなのか
- 母数の多さ
- Webブラウザさえあれば遊べる
- 新規流入の多さ
- 新規の客をふらっと捕まえることがWebで出来る
- しかし、javascript遅い!!!
- フレームレートでないので激しいコンテンツできない!!
- なので、短いコンテンツで顧客を捕まえることが大事
- WebGL凄まじく難しい
- しかしそんなところに現れた
A-Frame!! - 素晴らしい!!
- (回し者ではない)
- しかしそんなところに現れた
- しかし、JQueryのパラダイムはスケールしない!
- そんなあなたに Solufa!!!
- v0.10.0 本日リリース
- バーチャルドムを扱っているので早い!小さい!スケーラブル!
- デモ
- A-Frameに比べてsolufaの方がオブジェクトを描画する速度が圧倒的に早い!
- メモリがA-frameは700mb使ってるけどsolufaは100mbくらい
まとめ
- 今後はA-FrameとSolufaがWebVRを成長させていくはず!
後半へ続く